昨今、様々な目的でスマートフォンアプリを導入する企業が急増しています。スマホアプリのUIデザインは、アプリの使い心地やユーザーの満足度に直結する要素だといえます。
本記事では、スマホアプリのUIデザインの重要性と、ユーザーを惹きつけるためのデザインを考える際のポイントを解説します。また、最後にはデザインの参考になるWebサイトもご紹介していますので、これからスマホアプリを作成する方はもちろん、アプリデザインのリニューアルを検討中の方も、是非最後まで読んで参考にしてみてください。

目次
アプリデザインとは
「アプリデザイン」とは、スマートフォンやタブレット端末上で動作するアプリケーションソフトウェア、いわゆる「アプリ」の設計・デザインを指す言葉です。広義には、アプリの企画段階から開発、リリース後の運用・改善までを含む場合もありますが、一般的にはユーザーインターフェース(UI)やユーザーエクスペリエンス(UX)のデザインを指すことが多いです。
アプリデザインは、ユーザーのアプリに対する印象を大きく左右します。ユーザーが快適にアプリを利用できるよう、使いやすさ、見やすさ、操作性などを考慮して設計する必要があります。
UI/UXデザインとは
Webサイトやアプリのデザインについて調べると、「UI/UXデザイン」という言葉がよく出てきます。
「UI」はユーザーインターフェース(User Interface)の略で、ユーザーとデジタル製品の接点となる部分を指し、スマホアプリでいうと、アプリ画面そのものがUIデザインにあたり、文字のフォントやボタンの色などが含まれます。
一方「UX」は、ユーザーエクスペリエンス(User Experience)の略で、ユーザーが製品やサービスを通じて得られる体験全体を指し、UXデザインはユーザーに価値ある体験を与えることが求められます。
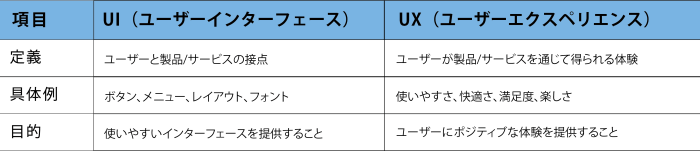
UIとUXの違い
UI/UXデザインの違いは、先ほど説明したようにそれぞれの定義の違いに加え、目的も異なります。
UIとUXの違いを表でまとめてみると、以下のようになります。
混同されがちなので、両者の違いについて明確に理解しておきましょう。

スマホアプリにおけるUIデザインの重要性
UIは、ユーザーとアプリの直接的な接点として重要な役割を担います。UIの良し悪しは、アプリ(サービス)の利用率に大きく影響します。
また、UIデザインはアプリの使い勝手だけでなく、ブランドへの信頼感や愛着を育むことにも繋がり、アプリの継続利用を促進できるのです。
世の中には類似したアプリが複数あり、UIデザインが悪いと別のサービスに乗り換えられてしまう可能性もあるため、ユーザーにストレスを感じさせないUIデザインを意識するとよいでしょう。
UIが良くても、UXが悪いと台無し!?
UIとUXは、どちらも良い状態を目指すことが重要ですが、たとえばUIがあまり良くなくてもユーザーに「良い体験をした」と思ってもらえれば、それは成功していると言えます。しかし、UIがどんなに優れていたとしても、ユーザーに「悪い体験をした」と思われてしまっては、それは失敗となってしまいます。
UIはUXという大きな領域の中の一部であるということを常に考慮することが大事なのです。
スマホアプリのUIデザインで意識するポイント
ユーザーにとって使いやすいアプリを作るためには、UIデザインのポイントを押さえることが重要です。ただ見た目を美しくするだけでなく、ユーザーの行動や心理を考慮した設計が求められます。ここでは、スマホアプリのUIデザインにおいて意識するポイントを詳しく解説していきます。

シンプルで視認性の高いものにする
情報を正しく伝えるため、視認性の高さは非常に重要です。シンプルで明確なものにしましょう。そうすることで、ユーザーはストレスなく情報を読み取ることができ、操作に迷いにくくなります。具体的に、以下の点を意識しながらデザインしましょう。
色使い
- ベースカラー、メインカラー、アクセントカラーを決めておく
- 色のコントラストを明確にすることで、文字やボタンを見やすくする
- 色覚多様性に配慮したカラーバリエーションを用意する(参考:カラーユニバーサルデザイン機構)
フォント
- 本文には読みやすいゴシック体や明朝体を選ぶ
- タイトルや見出しには、インパクトのあるフォントを使う
- フォントサイズを適切に設定し、読みやすさに配慮する
余白
- 要素間の余白を十分に確保する
- 行間を広げることで、文章を読みやすくする
- 写真やイラストの周囲に余白を設けることで、視線を集中させる効果を高める
ターゲットユーザーに合わせる
誰にアプリを使ってもらいたいのか、そのターゲットユーザーを明確にすることがUIデザインの出発点です。例えば、若年層向けのデザインと高齢者向けのデザインでは、使用する色使いやフォント、ボタンの大きさなどが大きく異なります。
ターゲットユーザーの年齢層、性別、職業、興味関心、アプリの使用シーンなどを具体的にイメージし、ペルソナとして設定することで、よりユーザーに寄り添ったデザインを検討することができます。
モバイル端末に適応する
スマホアプリは、パソコンの画面とは異なり画面サイズが小さく、タッチ操作が基本となります。そのため、スマホの特性に最適化されたデザインが求められます。
ボタンの配置と大きさ
- 画面の下部に重要なボタンを配置する
- 親指で操作しやすい範囲にボタンを配置する
- ボタンの大きさは、少なくとも指でタッチできる程度(目安として8mm×8mm以上)にする
一貫性を持たせる
アプリ全体のデザインに一貫性を持たせることは、ユーザーが迷わずに操作できる直感的なUIを実現するために非常に大切です。
- ボタンのデザインや配置、アイコンのスタイル、フォント、色使いなどを統一する
- ユーザーがアプリのどの画面にいても、操作に迷わないようにする
- 一貫性のあるデザインは、アプリのブランドイメージを強化する効果もある
実際にスマホアプリをユーザー目線で使用してみよう!
ここまで、スマホアプリのUIデザインの重要性やポイントについて解説してきました。しかし、机上の空論だけでは、本当にユーザーにとって使いやすいUIをデザインすることはできません。そこでおすすめなのが、実際にアプリをユーザー目線で使用してみることです。
ここからは、ユーザー目線でアプリを使用する際に注目すべきポイントを、具体的な例を交えながら解説していきます。
アプリのインストールから起動
インストールから、アプリを起動するまでの時間を計測してみましょう。起動時間が長いアプリは、ユーザーにストレスを与え、離脱率増加に繋がってしまう可能性があります。
またこの時、アプリストアに載せるスクリーンショットや説明文も合わせて考えておくとよいでしょう。
基本的な操作
アプリコンテンツの基本的な操作を試してみましょう。例えば、ニュースアプリであれば記事の閲覧、ECサイトであれば商品の検索や購入、ゲームアプリであればチュートリアルなどです。
- 各機能は簡単に見つけて利用することができるか
- ボタンやメニューの配置は直感的で分かりやすいか
- 画面遷移はスムーズで、ユーザーを迷わせるようなことはないか
- テキストは読みやすく、情報量は適切か
といった点に気を付けて実際の操作をしてみて、必要に応じて改修をしましょう。
他システムとの連携
近年、SNSアカウントを利用したログインや、他のシステムやアプリとの連携機能が一般的になっています。これらの機能を利用する際は、正しく連携できるか、セキュリティ面は考慮できているか等、連携のリスクを考慮したチェックを行うようにしましょう。
エラー発生時
アプリを使用していると、予期せぬエラーが発生することがあります。エラーが発生した場合に、「ネットワークに接続できません。インターネット接続を確認してください。」などのメッセージを表示する等の設定をしている場合には、それらが正常に作動するかもできれば確認しておきましょう。
ユーザーレビューの確認
正式にアプリをリリースした後にはなりますが、ユーザーのレビューはUIの改善点を発見する上で非常に重要です。多くのユーザーから指摘されている問題点があれば、UI改善の優先度が高いと言えるでしょう。ユーザーの意見を参考にUI改善を行い、より良いユーザーエクスペリエンスを追求しましょう。

デザインを参考できるサイト
他のアプリのデザインを参考にすることも、UIデザインの質を高める上で有効です。優れたUIデザインのアプリを分析することで、デザインのトレンドや効果的な表現方法を学ぶことができます。
Pinterestは、画像共有サービスであり、数多くのデザインのアイデアを見つけることができます。
Dribbble
Dribbbleは、デザイナーが自身の作品を公開し、他のデザイナーからフィードバックを得られるプラットフォームです。高品質なUIデザインの参考になる作品が多く掲載されています。
Behance
Behanceは、Adobeが運営するクリエイティブ作品のポートフォリオサイトです。世界中のデザイナーが自身の作品を公開しており、UIデザインのトレンドやクオリティの高い作品を参考にできます。
まとめ
この記事では、スマホアプリにおけるUIデザインの重要性と、ユーザーを惹きつけるための具体的なデザインポイントを紹介しました。UIデザインを最適化し、ユーザーにとって使いやすく魅力的なアプリを目指しましょう。今回ご紹介したポイントを踏まえ、ぜひUIデザインの参考になるサイトも活用してみてください。
弊社が提供するサービス「matomaru」は、ノーコードアプリ構築ツールです。
飲食や小売、ゴルフ場、商業施設、美容・サロン、温浴施設など、幅広い業界で導入いただいております。
オーソドックスなデザインからオリジナルデザインまで、直感的な操作でアプリを作成できます。汎用的なアプリ機能に加え、顧客のデータ管理・分析も一元化できます。また、アプリと各ツールを連携させることも可能です。
ノーコードツールを活用して自社アプリを開発したい企業様・ご担当者様は、お気軽にお問い合わせください。

~ その他おすすめ関連記事 ~


株式会社クラブネッツについて詳しくはこちらから





